Hexo 是最为流行的几个静态博客框架之一,其由前端语言JavaScript后端化的 Node.js 驱动。将使用 markdown 等格式编写的文章转换为 Html 网页。这些网页即可由 web 服务器驱动成为网站。
永久链接: http://blog.ryjer.com/posts/a19d9eef0e.html
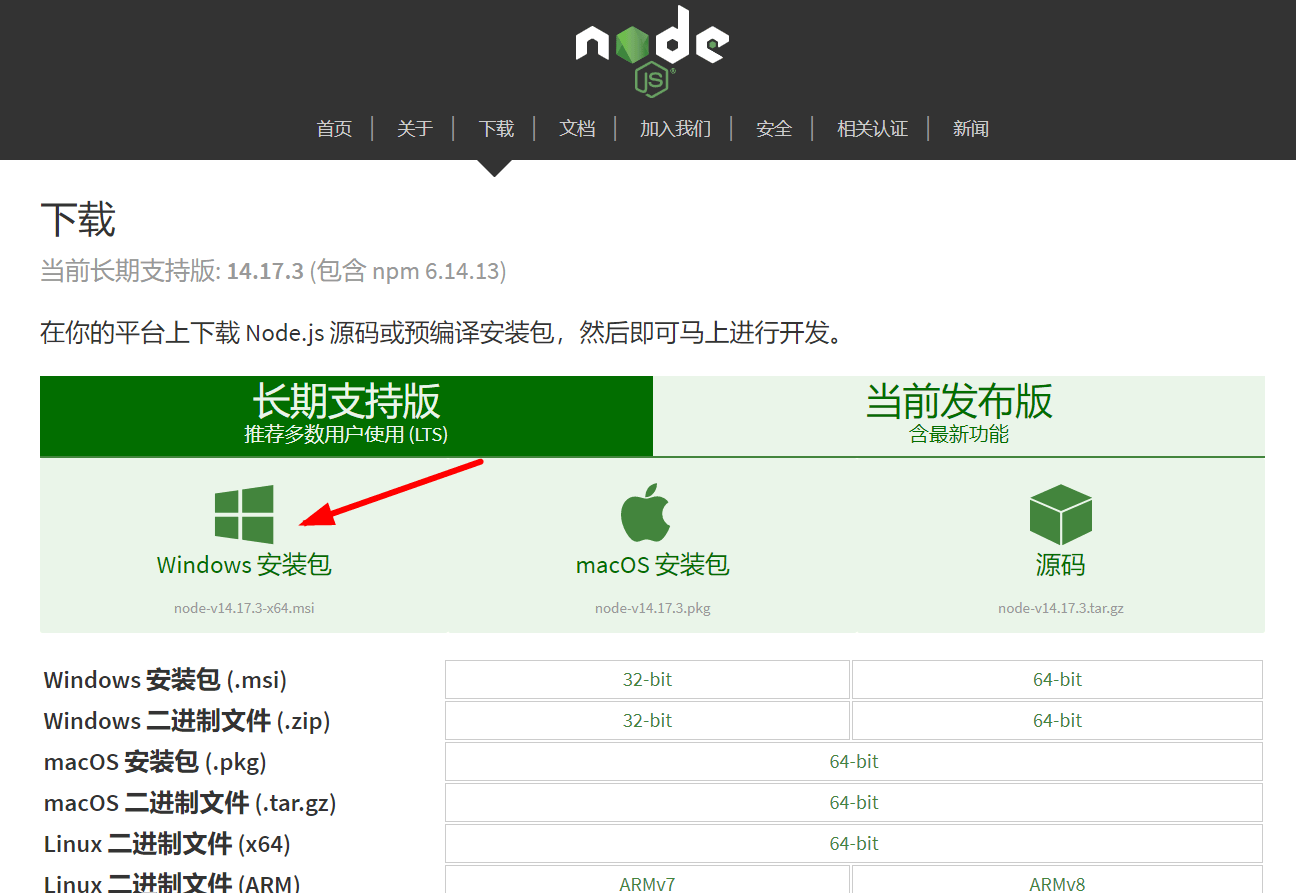
1. 安装 node.js
这里选择长期支持版(LTS),鼠标点击下图红色箭头所示的位置下载安装包

下载完毕后,打开安装包。一路 Next 完成安装。
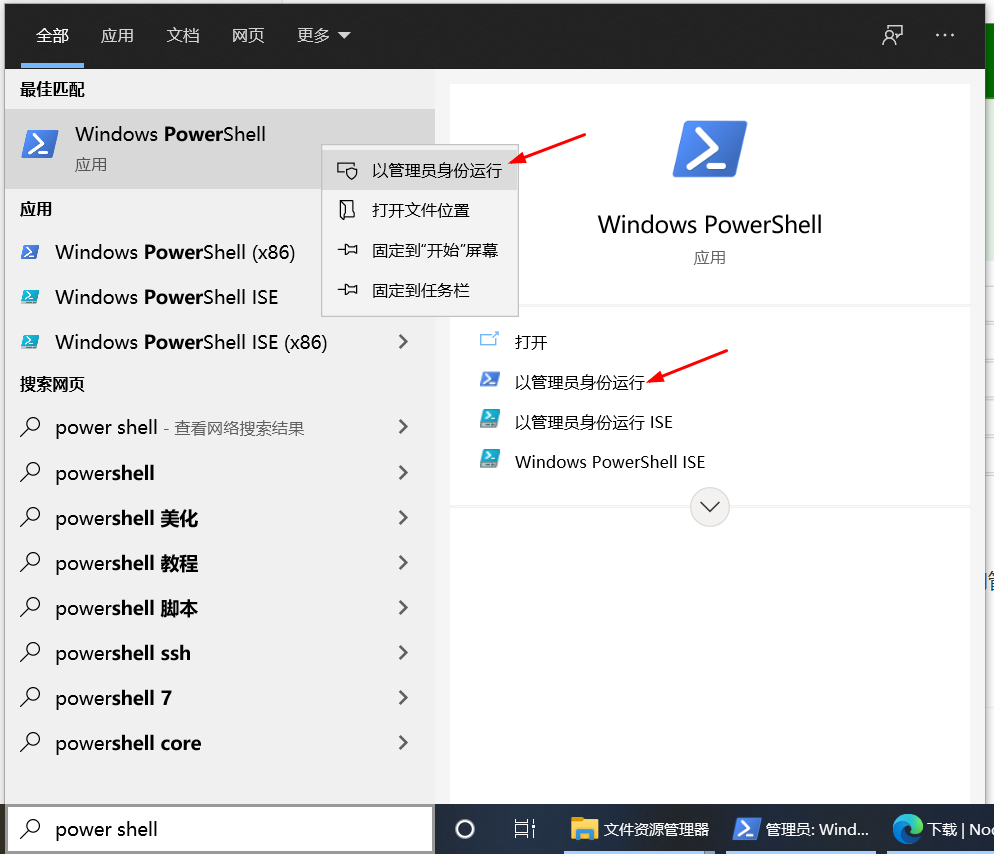
安装完成后,使用管理员权限打开 Power Shell。这里使用管理员权限是因为接下来要进行全局安装。
可以使用 Win10 任务栏的搜索栏功能,搜索 Power Shell。然后如下图所示,以管理员身份运行

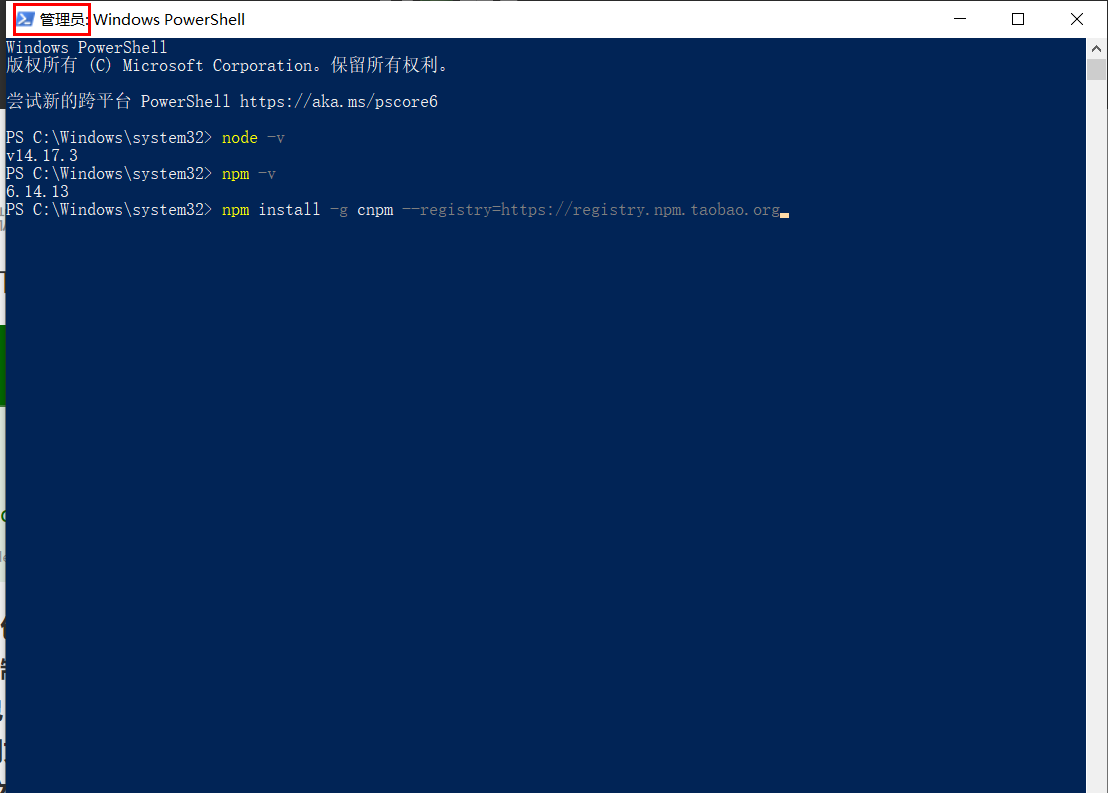
当你打开的窗口有如下管理员标志时,说明是以管理员权限打开的 Power Shell

接下来,输入 node -v 命令查看 node.js 版本。如果有上图所示结果,说明 node.js 安装成功
|
|
同理,使用 npm -v 命令查看 npm 版本,npm工具是 node.js 自带的包管理器。
|
|
2. 安装 cnpm
npm 默认的源地址位于国外,访问速度较慢。但是淘宝提供了npm的加速源和对应使用加速源的命令工具 cnpm。可以使用以下命令安装 cnpm。(-g 全局安装,–registry=https://registry.npm.taobao.org 指定安装地址)
|
|
3. 安装hexo博客
接下来的安装过程可以参考官网文档 Hexo 官网文档,只是将 npm 换成了 cnpm
我们可以使用 cnpm 安装 hexo 博客,对应的软件包名为 hexo-cli 而不是 hexo。这里使用 -g 参数进行全局安装,不使用这个的话会进行局部安装,只安装到当前目录下,只建议足够熟悉nodejs 和 npm 后才使用局部安装。这里建议进行全局安装:
|
|
这样,hexo 博客就安装完成了,你可以使用如下命令验证以下
|
|
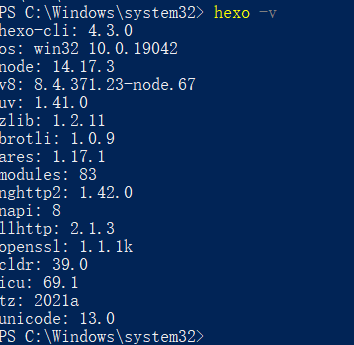
它应该会显示类似(但不一定相同,尤其是版本号不会相同)的结果

这就表明 hexo 全局安装完成了。
要想使用hexo,你还需要安装 git。
|
|